Tutorials
How to Make a Responsive Website Design in Dreamweaver CC 2021 | Beginners Tutorial
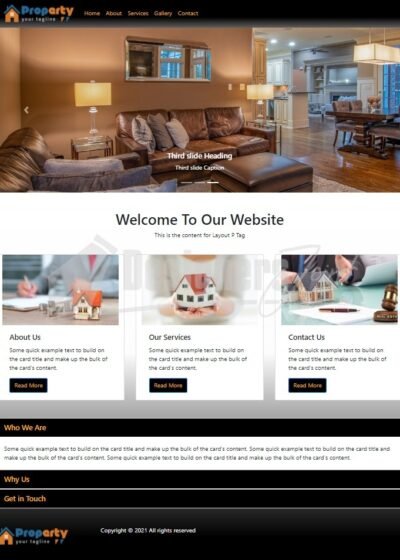
How to build a Responsive Website using Dreamweaver CC 2021: This is a step by step tutorial on how to create a responsive website with Dreamweaver CC 2021. If you are a beginner, this tutorial will help you understand the basics when building a responsive website using Adobe Dreamweaver CC 2021 using HTML, CSS and Bootstrap. Template download
Template Download Get Adobe Dreamweaver CC
Video Tutorial
STEPS COVERED/TIMESTAMP:
- 00:00 Introduction
- 00:21 Complete Website Preview
- 02:25 Create a Root Folder
- 02:59 Launch Dreamweaver CC
- 03:30 Navigate to Site Menu then click on New Site, give it a name then point it to the root folder
- 04:25 Working on the Home page. (index.html)
- 04:31 Go to File/New then select Bootstrap
- 05:15 Save the page as index.html then preview it on your browser.
- 06:00 Let’s add a fluid container to hold the page contents (Insert/Bootstrap Components/Container-fluid)
- 06:39 Add the standard container within fluid container.(Insert/Bootstrap Components/Container)
- 07:21 Adding the main menu within the standard container. (Insert/Bootstrap Components/Navbar: Basic Navbar)
- 10:07 Adding the slideshow within the standard container but after the main menu. (Insert/Bootstrap Components/Carousel)
- 14:06 Adding Heading and Paragraph texts after the slideshow. (Insert/HTML/Heading: H1) then (Insert/HTML/Heading: Paragraph)
- 16:24 Adding the three thumbnails after the Paragraph text (Insert/Bootstrap Components/Grid Row with column) then (Insert/Bootstrap Components/Cards: Card) 13. 20:19 Adding Accordion after the three thumbnails. (Insert/Bootstrap Components/Accordion)
- 23:20 Adding footer content (Insert/HTML/Footer) the (Insert/Bootstrap Components/Grid Row with column)
- 26:45 Working on the page CSS (CSS Designer/Sources + styles.css)
- 37:08 Adding logo on the website header and footer
- 40:29 Adding About, Services, Gallery & Contact pages
- 41:52 Linking menu items to pages and other relevant sections
- 48:32 Adding content to About, Services, Gallery & Contact pages
- 55:11 Adding a favicon
- 1:00:24 Working on Mobile Menu CSS
- 1:02:56 Moving the styles.css file inside the CSS folder
Template Download Get Adobe Creative Cloud